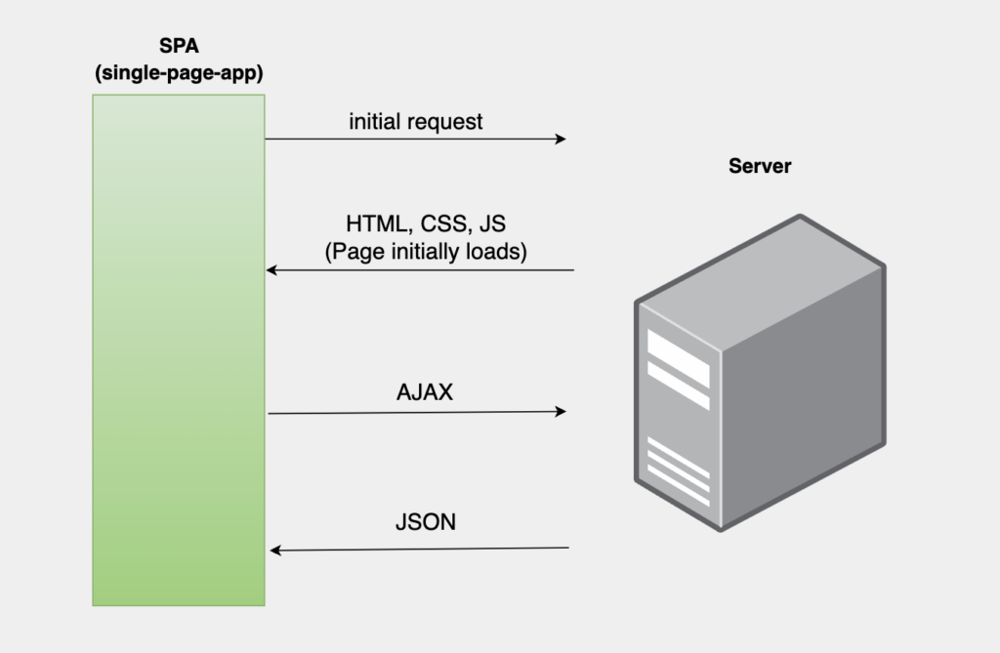
In large-scale functions, the synergy of a sturdy frontend and a high-performance backend is crucial. By leveraging Angular for wealthy, maintainable UIs and Node.js (typically with frameworks like Categorical or NestJS) on the backend, groups can guarantee each excessive throughput and responsive consumer experiences. Fashionable SPAs (Single-Web page Purposes) by default offload a lot rendering to the browser, which might sluggish preliminary load and website positioning. Subsequently, tech leaders more and more undertake hybrid rendering methods – for instance, utilizing Angular Common for server-side rendering (SSR) – to pre-render pages on Node.js servers. This method boosts Core Internet Vitals (e.g. FCP, LCP) by delivering HTML content material to the browser instantly. In flip, heavy client-side JavaScript can “hydrate” that HTML into a completely interactive app. Cautious alternative of rendering mannequin (CSR vs SSR vs SSG vs ISR) is a foundational efficiency technique.
A typical Single-Web page Utility (SPA) rendering circulation.